“Alt text” is a techy-sounding phrase that has become an important thing for all website owners to know about, not just website designers and developers. Alt text, short for “alternative text,” is a text description of an image; you might also see it called an “alt tag” or “alt description.”
Its primary purpose is to allow visually impaired people to understand and interact with the images on a website. If someone is using a screen reader, that tool will read out the alt text describing the image so they can get the full understanding of a web page or section. This is a good thing to do for all of your website users, but missing alt text can also come into play in website accessibility lawsuits.
In recent years, alt text has come up a lot around SEO. Search engines use alt text to understand images and page content overall, and your images’ alt text may contribute to your page’s search ranking and can help your image show up in image searches.
Alt text is also helpful as fallback content. If the internet connection is poor or there are technical issues with your site that prevent images from loading for a website visitor, that visitor can still get a sense of the image’s purpose. Or if an image doesn’t load on a mobile or tablet version of a site, the alt text can be helpful to web visitors there too.
Which images need alt text?
Most of them!
Images used as section backgrounds don’t need alt text, so leave these blank even if you see a place to add alt text on them.
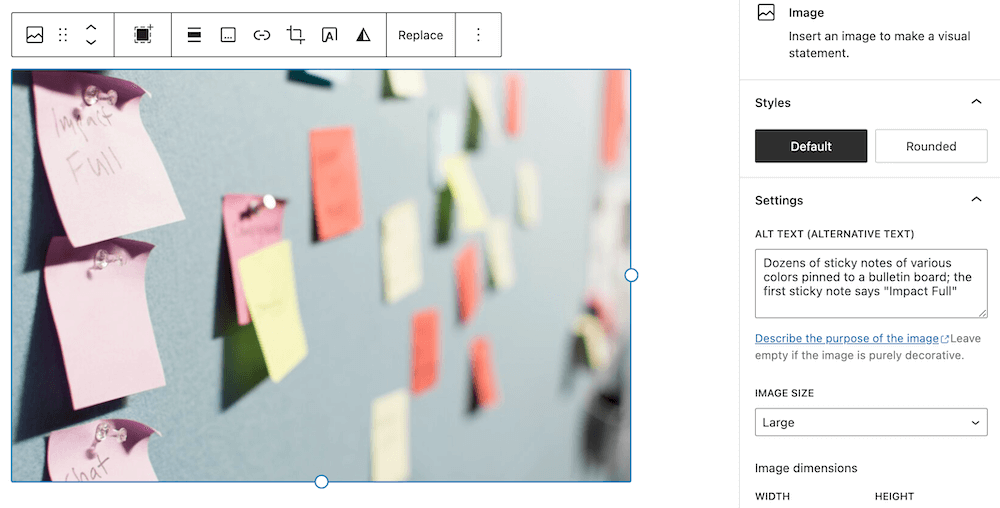
In the WordPress image block settings, you’ll see this note: Describe the purpose of the image. Leave empty if the image is purely decorative.
Purely decorative images technically don’t need alt text, but “purely decorative” is subjective. If you add an image block to your page just for design, and it’s not essential to someone understanding the page content, I would still add alt text. If the image truly doesn’t relate to the page content and is just for decoration, you can probably skip the alt text.
How to write alt text
Keep it simple when writing alt text. Your goal is just to describe the image, ideally giving context if you can. Think of a screen reader reading your alt text as someone goes through your page — you don’t want them listening to more description than they really need. For most images, you’ll just write a few words or a sentence or two. It’s very rare that I write more than two sentences.
If the image relates to your business or your location, you can add the location or your business name in if it feels natural. This may help you a bit with search, but the priority is providing a good experience for people using screen readers. Don’t keyword-stuff your alt text!
Images and alt text examples
Here are a few images and the alt text I’d write to describe them.

Alt text if this was a photo of YOUR horses: Three of the Jane Doe Ranch horses stand together in our back pasture in Bridgeport, California

(Note: I would say “website designer and strategist Jessica Kennedy” and the location on the first image of me on the page; in subsequent images I would just say “Jessica holds…” to avoid too much repetition)

Alt text if this was a photo of your own chef: Chef Joe Biden slices a jalapeño for Restaurant America’s Miso Salmon Bowl
How to add alt text to images on WordPress
Click on the WordPress image block where you’ve uploaded your image and you’ll see ALT TEXT (ALTERNATIVE TEXT) to the right under Block settings.

If you’re using GenerateBlocks or another blocks plugin, you’ll see it on the right in that image block settings as well. GenerateBlocks labels it ALT TEXT (ALTERNATIVE TEXT).
Once you add your alt text, Save or Publish the page to save your changes.
I prefer setting alt text this way rather than by going through the Media Library and editing the image file directly. Sometimes this Media Library alt text doesn’t pull through, plus this method I use makes sure you have alt text set for each image on the page and avoids you adding alt text for images that aren’t actually used on your site.
How to add alt text to images on Squarespace
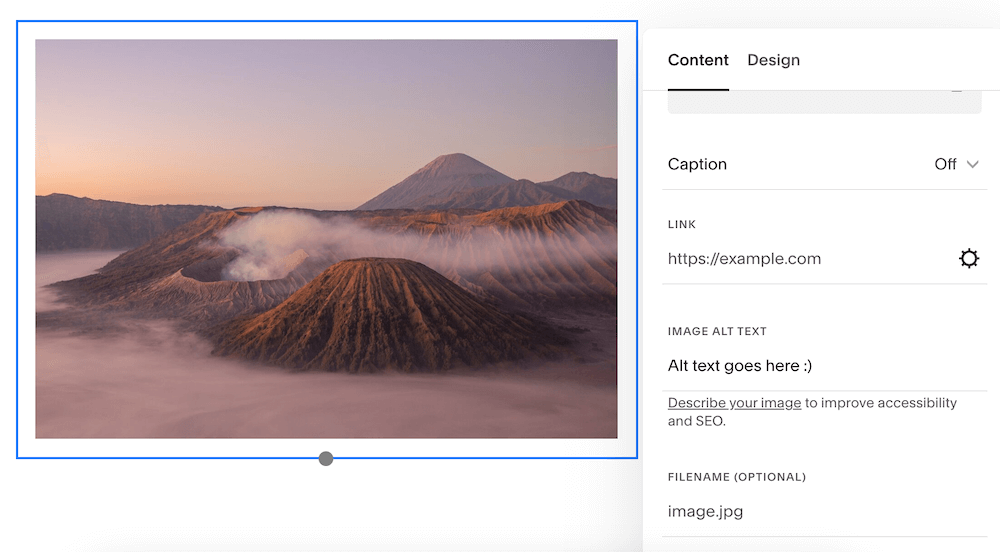
When you set an image as a section background in Squarespace, it won’t give you any place to add alt text since it’s purely decorative. For a non-background image in Squarespace, add the image into the Image block, click on the image, click on the pencil/edit button, then scroll down to the IMAGE ALT TEXT box. Save your changes when you’re done.

How to check if you’ve added alt text correctly
I like to check each page of a site with the WebAIM website accessibility evaluation (WAVE) tool. Put in your web page address and you can see the alt text you’ve set for each image on a page. You’ll see an error notice in red if an image is missing alt text. Then you can go back into your page and add/edit the alt text.
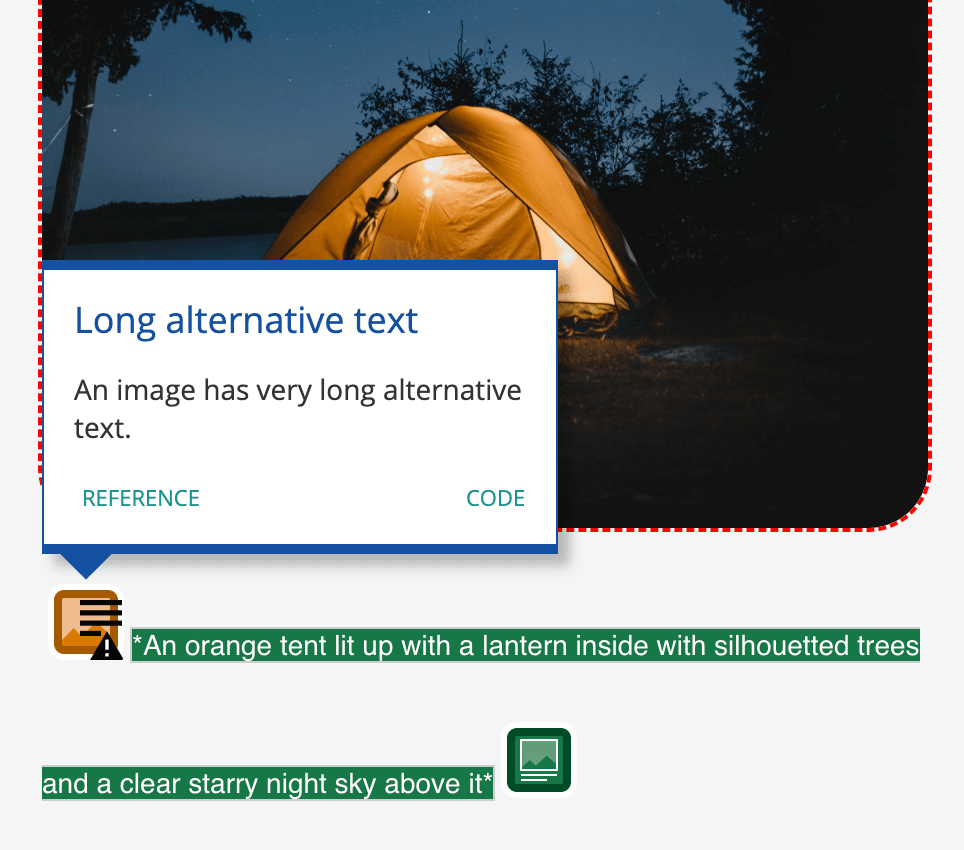
Sometimes this tool gives a warning that your alt text is too long — see if it makes sense to shorten it, but don’t worry much about this. The more important thing is just having alt text set for each image.

If you want to dive deeper into alt text, Equalize Digital’s Amber Hinds wrote a fantastic alt text post on The Admin Bar’s website.


