WordPress Website Design + Branding + Custom Post Types/Map Development
The Cairn Project team was beyond ready for a website update when they came to me. Their previous WordPress website was huge, so the redesign needed to be done thoughtfully and strategically to keep everything organized and well connected.
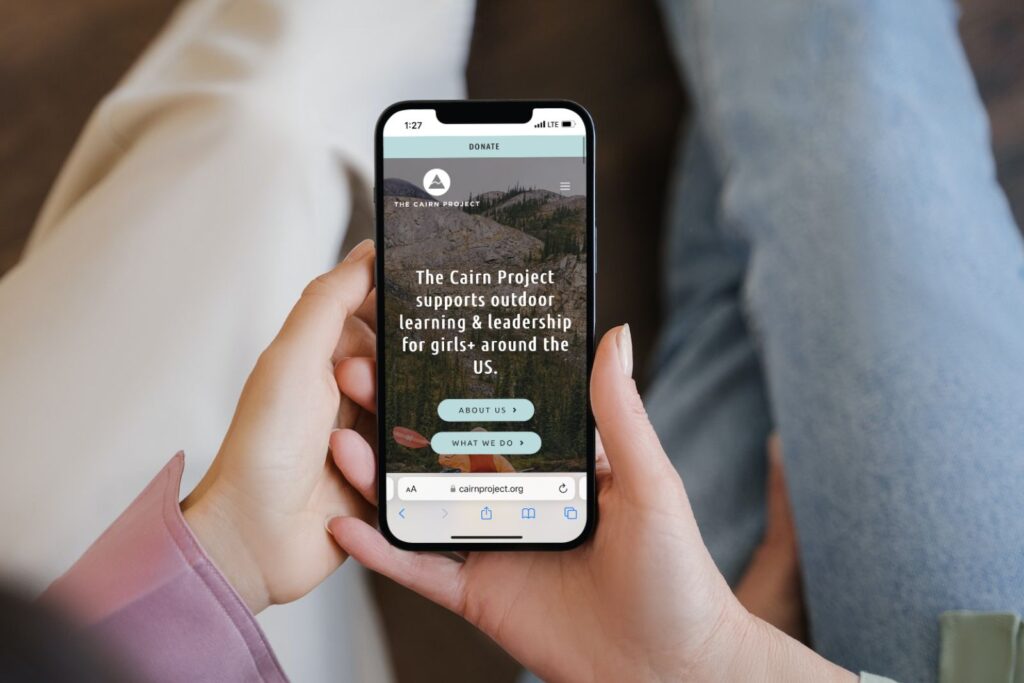
They liked the look of their old website, but it wasn’t mobile-responsive, which is a dealbreaker for websites these days. When they came to me, they were also growing their existing programs and adding new ones. Balancing a ton of content and deciding how to organize it is an key part of website planning and development, so that was our first step. We discussed the old website’s content, the new programs, and how we could organize it in a way that worked well for their small team to manage things in-house going forward.
We also spent some time initially looking at website analytics, including using HotJar to see how people were moving through the site. I took this data from the analytics review and incorporated it into our new website plan.

Planning the new CairnProject.org
We spent many hours discussing the organization’s priorities, programs, and target audiences. The new website needed to be more streamlined and straightforward with fewer moving pieces for staff to manage. We decided to eliminate one custom post type, making sure to set up redirects so there wasn’t a big impact on search rankings.
We knew the blog needed some re-organization too, and we discovered that we’d need to do quite a bit design-wise to make the content more readable on the new site. Sometimes with big WordPress websites, no matter how much planning you do, you’ll still find things under the hood once you dive in that need to be added on or discussed. The Cairn Project team was willing to pivot as we learned more, and they hung in there through a couple of complicated techy discussions.
Figuring out the new website’s design
We kept much of the branding from the old website, but the organization’s original fonts were Adobe Fonts, which require a rather pricey monthly license, so we chose new fonts that gave the same feeling as the previous fonts.
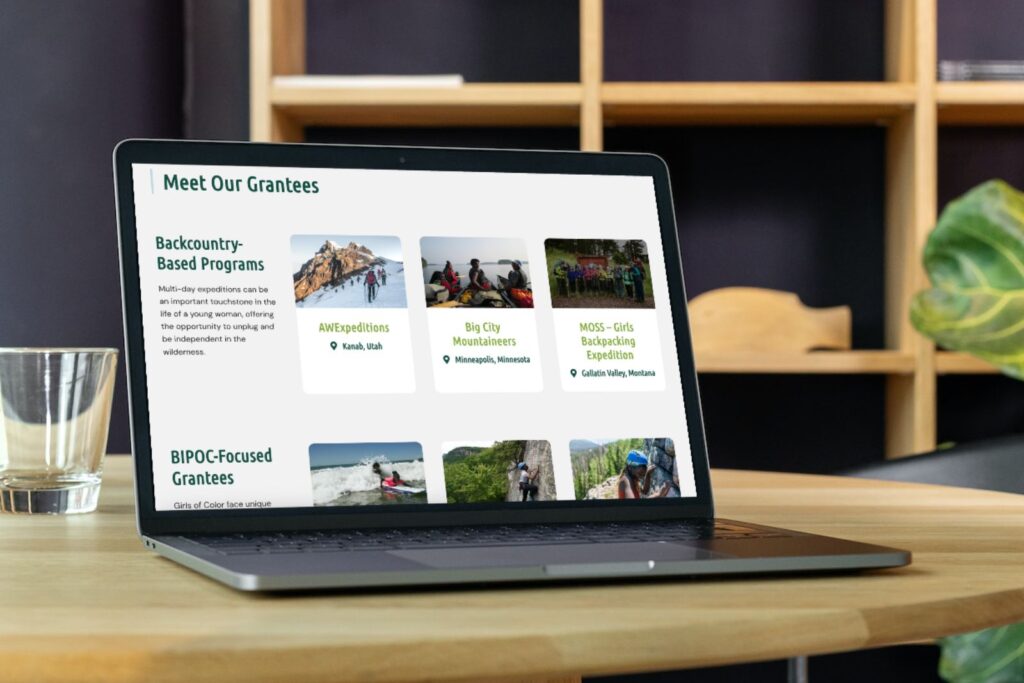
We created blog, ambassador, and partner organization cards that had consistent branding but slightly different designs so the design wasn’t too repetitive throughout this content-heavy site. We used animation sparingly on the site since it was a priority for the website to be accessible to all users.
We used imagery to drive the site design, knowing it was the best way to highlight the star of The Cairn Project: the people, places, and grantees that make up the organization’s mission.

Building and developing The Cairn Project’s new WordPress website
To build this new site, I used my favorite WordPress tools GeneratePress Premium and GenerateBlocks Pro. To build out custom post types for the Ambassadors and Grantees, I used CPTUI and Advanced Custom Fields. We considered custom development for maps for grantees and ambassadors, but we ended up using a more cost effective pre-made plugin called Travelers’ Map — I highly recommend it if you’re looking for a simple map tool!
The Cairn Project was able to use some of the copywriting from their old website and wrote the rest of their copy on their own with me doing minor copyediting. I updated all their old pages, built out many new ones, and kept a meticulous list of site URLs so we could make sure all redirects were set up.

We launched the website after several months of development, and I trained staff on how to use the website. In this project I also included a blogging best practices document for The Cairn Project to share with all of their guest blog writers. The Cairn Project’s blog is a treasure trove of great content if you’re an outdoor-lover or just looking to be inspired by women adventuring.


